※フォレストユーザー向け
CSSとタグの使い方
はくがいがいに置いてあるテンプレは、だいたい「CSS」と「タグ」を分けて書いてます。
CSSというのは<style type="text/css">〜</style>の部分のことで、これをいじれるようになると、例えばリンクの下線を消したり、字体を変えたり、いろんなことができるようになります。
このCSS、本来はHEAD内に記述するんですが、フォレストページではHEADの編集ができない仕様となっていますので、レイアウト部の最上部に記述することで妥協します。
今回は、はくがいがいのサイトTOPのレイアウトを例に説明します。
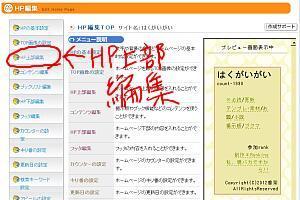
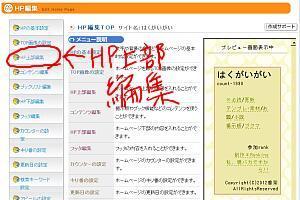
2014/05/17現在、はくがいがいのサイトTOPのレイアウトはこうなってます。
CSS
タグ
※背景の敷き詰め画像や文字色はフォレスト機能の「HPの基本設定」で設定済みです。
これらCSSとタグを貼る場所は「HP上部編集」です。
下の画像は編集画面をPCのプリントスクリーン(いわゆるスクショと同じもの)で保存したもの。

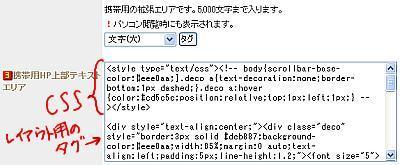
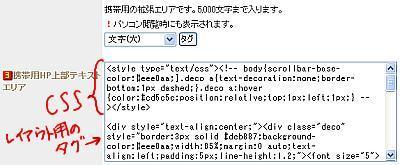
サイトをPC、携帯、両方で見れるようにする場合、「携帯用HP上部テキストエリア」にCSSとタグを全て記述し、PC用のほうはからにします。

「携帯用HP上部テキストエリア」を拡大。まず最上部にCSSを記述します。CSSはどんなに長い文章でもレイアウトに直接出てくることはありません。見えない司令です。
レイアウト用のタグはCSSの下に記述します。

※フォレストページではCSS内に改行を入れないでください。改行は勝手に<br>に変換されるので不具合が生じます。
あとはアンカー(aタグ)に各コンテンツのURLを入れたり、カウンターの独自タグを入れれば完成です。
↓完成したはくがいがいのTOPです。

最後に、広告下げにならないよう、改行の入れすぎには気をつけてください。
「広告下げ」←サイト下部、または内部に不必要な連続改行を入れ、広告リンクを下げること。3〜5行以上でアウト、なんて厳しいウェブサーバーも。
すこし前に必読ページなどで大量スクロールさせてページ下部にパスを置くのが流行ってましたが、あれも厳密には違反に当たるようです。サーバーによっては閲覧規制がかかったりサイトを削除されたりする場合もあるので、むやみに冒険はしないほうがいいです。
「広告隠し」←背景色とリンク色を同系色にすることで広告リンク(テキストリンク)を見えにくくすること。HTMLを使って広告バナーを消す不届き者も。
またタグミスなどで他意はなくともリンクが消えたりする場合もありますが、いずれにしろサーバーの規約違反にあたります。
私たちは無料でスペースをお借りしているので広告うんぬんに関して文句を言える立場にありません。
ちなみにフォレストページの場合、下部リンクの下線を消したり破線にしたりすると、広告弄りとみなされ規約違反に当てはまるそうです(森のフォーラムのタグ板→質問前に読むスレ参照)。そのためはくがいがいで配布しているテンプレでは、リンク下線はすべてclass指定で加工し、広告リンクに影響が出ないようにデザインしています。なので、終了タグ→</div>を絶対に書き忘れないでください。
はくがいがいのテンプレを使用して負った損害について、管理人香茶は一切関知いたしません。